Tu voudrais personnaliser ton Notion mais tu ne sais pas par où commencer ?
Si tu ne me connais pas (encore), je suis designer et j’adore rendre mes outils de travail plus esthétiques ! J’ai donc rassemblé quelques astuces qui devraient t’intéresser. Avec mes 5 tips, tu vas pouvoir rendre ton espace Notion plus design et gagner en efficacité.
Personnaliser Notion, un jeu d’enfant grâce aux blocs et icônes
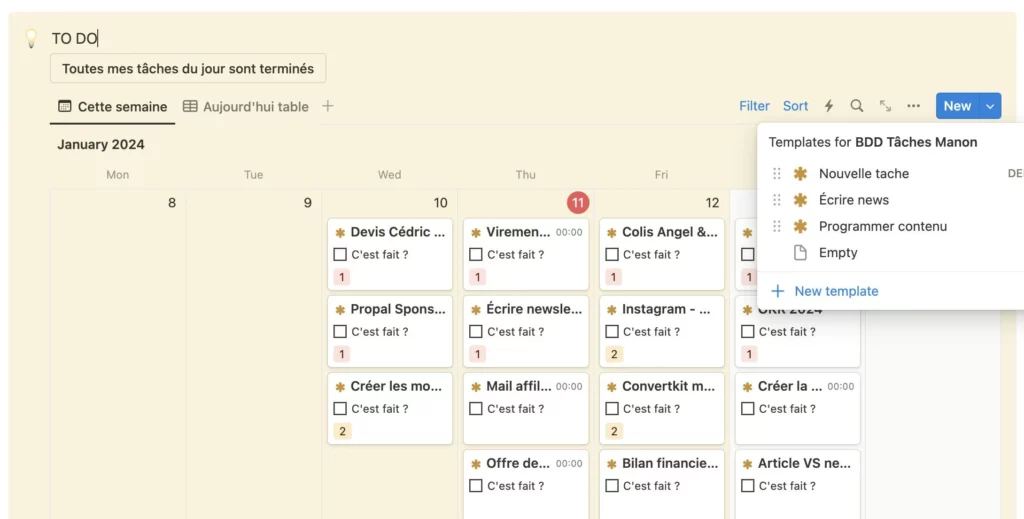
La première chose que tu peux faire pour customiser ton Notion : utiliser les emojis et les icônes. Grâce à eux, tu seras capable :
- d’illustrer un contenu (🪣 = ma page Pensine, ou mon « bloc-note vrac » si tu préfères)
- de catégoriser toute une base de données (📮 = les épisodes de newsletter, 💙 = mes posts Linkedin, 📓 = mes pages de notes, etc.).
Pense à modifier l’icône dans ton template pour intégrer tes personnalisations une bonne fois pour toutes.
Je te montre dans mon Notion :

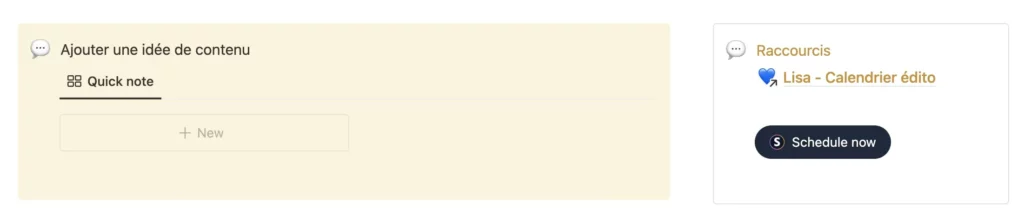
Le deuxième élément pour personnaliser ton Notion : les blocs de type /callout.
Tu peux facilement les « détourner » dans ta page pour :
- créer des zones colorées,
- segmenter et hiérarchiser ces zones.

Créer de jolis boutons pour personnaliser ton Notion et faire cliquer tes visiteurs
Les liens dans Notion, ça ne vend pas du rêve ! Si tu veux personnaliser ta page de vente, je te conseille de pimper les boutons.
Avec https://butn.one/, tu crées tes propres boutons et tu les importes dans ta page. Le style est personnalisable dans les moindres détails : police, couleur, bordure, ombre, taille, etc.

Customiser rapidement ta page avec un visuel
J’utilise même Notion pour fabriquer certains visuels !
Je commence en créant un visuel horizontal et je l’étire avec les barres sur les côtés. Cette manipulation simple transforme le visuel en bandeau responsive.
En prenant toute la largeur, le visuel te permet de séparer des éléments dans ta page.
C’est un chouette outil pour structurer ta page. Il te permet de continuer à personnaliser ton Notion tout en affirmant ton identité visuelle.

Jouer avec les formules et se démarquer avec des titres fous
Est-ce que tu sais que tu peux changer la police d’écriture ou encore centrer tes textes ? C’est possible sur Notion grâce aux formules KaTeX.
Je t’ai déniché un template ultra complet qui récapitule toutes les formules chez Jamie Butler.
Je te conseille quand même d’être vigilant : ce format n’est pas « lisible » par tous les systèmes d’accessibilité. Par exemple, les lecteurs vocaux. Tu peux te faire plaisir sans limite sur ton tableau de bord perso; mais n’oublie pas d’éviter d’en mettre sur une page accessible au public.

Pour personnaliser tes titres avec les formules, utilise le bloc /math et colle dedans ces exemples :
- \LARGE\texttt{Titre} \ \large\texttt{Sous-titre}
- \color{blue}\LARGE\textbf{\textsf{Salut}} \ \large\textsf{les amis}
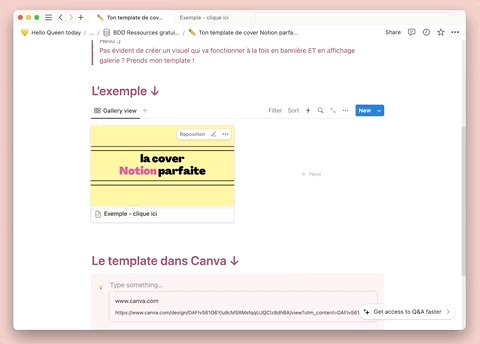
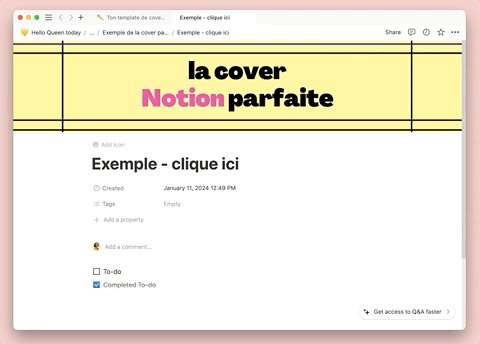
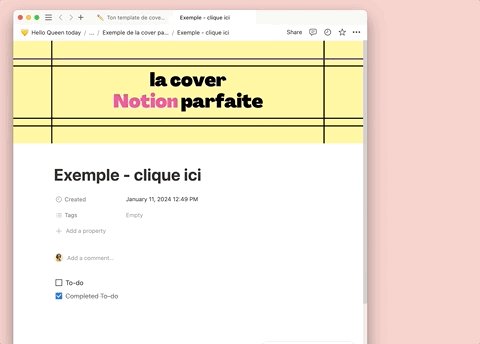
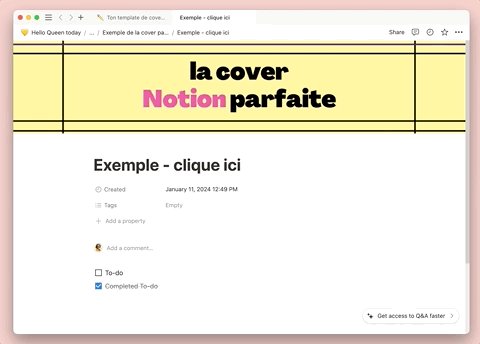
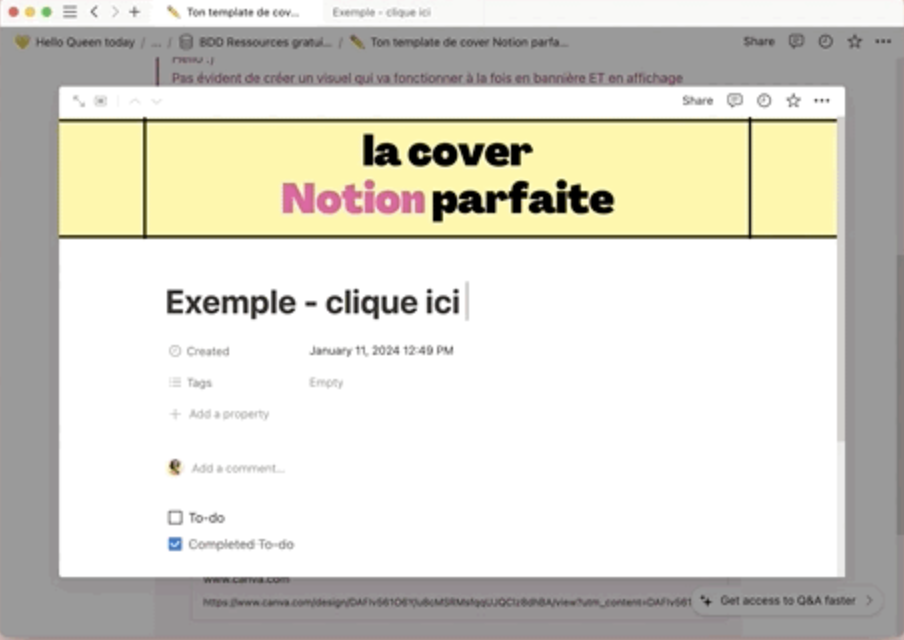
Utiliser une seule image pour une bannière et une couverture personnalisées
Pas facile de créer un super visuel à afficher sur tes cartes ? Et, quand tu penses avoir réussi, ça ne marche pas sur la bannière ? Tu n’es pas seul, j’ai déjà remarqué ça chez plusieurs clients. J’ai créé un template Canva parfait pour régler ça et continuer à personnaliser ton Notion ! Il te suffit d’y intégrer les éléments importants (texte, pictogramme) dans la zone centrale. Pense à retirer les lignes ! Et là, tu peux être sûr que ton design est affiché parfaitement partout.


Le template de cover Notion parfaite
J’espère que ce mini-guide t’a aidé à personnaliser ton espace Notion ?
N’hésite pas à partager tes propres astuces en commentaire.
Pour découvrir d’autres fonctionnalités sur Notion, consulte mon article Créer une page rapido, pour tester rapido





Laisser un commentaire
Vous devez vous connecter pour publier un commentaire.